文字紀錄/ 周盈君
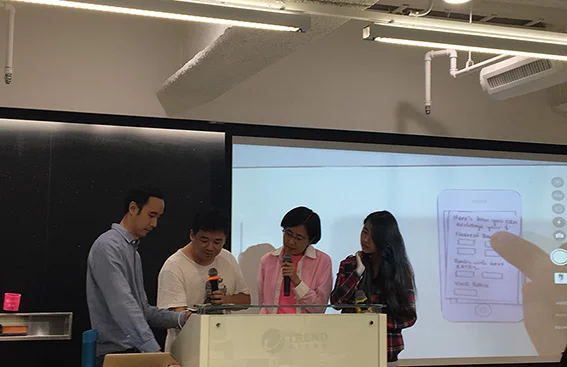
今天的用戶體驗基礎課程中,「這裡可能需要一個選單」「在國外的時候可能需要」「選好以後畫面會變」「我自己在使用的時候…」認真討論的聲音和歡笑聲此起彼落,透過政治大學資科系助理教授余能豪的帶領,學員們利用紙張總共設計出十多款單位換算手機APP。
「有沒有買過想像中很好用,實際到手以後卻覺得跟想像有很大落差的經驗呢?」其實,在設計產品的過程中,將原型實際給使用者用過,很快就能發現其中的問題,進一步做改善。原型就是將概念具體化表達,模擬真實的產品,並獲取使用者真正的經驗與回饋。
利用Houde及Hill提出的FEEL, Implementation, Role三個項目,可以去檢視自己設計的產品感覺怎麼樣?(FEEL: What might it work like?)運作起來怎樣Implementation?(Implementation: What might it work like?)整體經驗如何? (Role: What might the experience?)不同的原型則可以用來針對以上不同的項目作測試。
所以,原型不須完整,再粗糙的原型也有其用途,且應該要用大量的原型來確保最後的成功。。原型必須能輕易改變,達到演化的目的,黏土、紙板都是很好利用的材料,甚至可以在使用者測試的過程中當場調整再詢問使用者的意見。老師也提醒,「原型就是要拿來丟棄,來進階到下一個版本的,所以,不要捨不得」。
在說明原型製作的觀念之後,余老師用許多知名產品的實際案例影片及參與國際研討會的見聞,來講解原型製作的過程。此外,老師也利用製作原型的流程來解釋設計發想、Lean UX、敏捷式開發的差異及用途。
原型製作可分為LO-FI(low-fidelity)和Hi-Fi(high-fidelity),可以運用於不同的時機上。LO-FI用來評估產品的設計概念是否表達清楚,可利用任何不同的材料來測試操作流程、測試主要功能,像是Paper prototype或是搭配POP、Asure RP, wireframe.cc等軟體工具。Hi-Fi重視互動細節,以前端為主,可以放入真實資料以利了解流程順暢度,但不需實作後端,可以利用Keynote, Framerjs.com等工具,且介面繪製時儘量以灰階、單色來呈現,以避免色彩造成的干擾。以工業設計為例,IDEO幫醫療團隊設計手術刀時,就是先用手邊實體的簡單材料模擬出來,之後再開模製作。軟體開發方面,余老師也分別以Pinterest和Uber為例,介紹這兩項服務當初怎麼用軟體工具製作原型。
課堂上,學員實際利用紙張製作原型,手繪出畫面後裁剪下來,以方面變換APP上的介面,過程中,老師鼓勵大家「不要害怕畫錯」,盡可能把想法具體化。接著,學員再繼續學習如何測試與評估。
規劃任務之後,就要實際邀請使用者作測試啦!現場需有錄影設備,且需要三種角色:facilitator負責請使用者操作,給任務、引導,並提醒使用者利用放聲思考(think aloud);wizard 扮演human computer負責轉換頁面;紀錄者則紀錄使用者的反應。
一開始聽老師解說,可能會覺得請使用者測試是一件簡單的事情,實際練習時就會發現,這一切比想像中還困難呢!老師提醒,「這其實是需要下苦功去練習的」,他提出許多需要注意的小「眉角」。像是:事前準備充分,測試過程才會比較流暢不中斷,要換的畫面和工具齊全,要抽換的頁面裁好。測試當下,還可以藉由詢問使用者認為按下某個按鈕以後會發生什麼事,來了解使用者是否理解產品的功能。此外,老師也針對錄影、和使用者溝通、情境預設、測試人員之間的默契…等細節逐一說明。最後,老師也提供了需多值得閱讀的參考文獻、影片和網站,幫助學員們利用網路上的各種資源更了解原型製作的相關知識。